ブログ記事を書く際に意外と悩んでしまうのが、【アイキャッチ画像】です。
アイキャッチ画像というのは、ブログ記事を一覧で見た時に表示されるサムネイルのことです。
私のブログで言えば以下のように表示されている画像のことをアイキャッチ画像と呼びます。

実はこのアイキャッチ画像、視覚的にユーザーに与える影響が大きく結構重要なのです。
私はここ最近、adobeのCreative Cloudを契約し、動画やPhotoshop、Illustratorで【作る】ということに力を入れています。
そのため、画像などのデザインがどれほど重要かを学びました。
人が見た目の印象で相手をどういう人間か判断するのには約7秒ほどしかないと言われています。
その7秒で感じた印象が今後相手を見る印象として刷り込まれるため、第一印象が覆ることは中々ありません。
ブログも同じことが言えます。
例えば、あなたが知りたい情報をネットで検索したとき、見た瞬間見るのを辞めたサイトに出会ったことってないですか?
ほぼ無意識にこのサイトは見なくていいやと判断していると思いますが、その理由を改めて考えてみると、文字が見づらかったりデザインが見づらかったり、文章が読みづらかったりなど様々だと思います。
アイキャッチ画像は、記事のタイトルの次に表示される大事な部分です。
テキトーな画像にしてしまうと、訪れたユーザーの潜在意識が無意識に『この記事は見なくていいや』となってしまうことも実は結構あります。
『おしゃれなアイキャッチ画像なんて作れないよ!』と心配される方もいると思いますが、ご安心ください。
そういったことが得意じゃなくても、おしゃれなアイキャッチ画像を簡単に作れるウェブサービスを使った、おしゃれなアイキャッチ画像の例をいくつか紹介させていただきます。
私自身が実際に作って例として提供させていただきますので、ぜひ気に入ったのがあればcanvaを使って同じように作ってみてください。
AIとブログ…最強なんです!
ChatGPTに魔法の言葉を投げかけるだけであなたの代わりにブログ記事が出来てしまう時代が来ちゃいました…
どんな人におすすめ?
・1つの記事を書くのに1日をかけてしまう
・ネタを探すのがストレスで仕方がない人
・渾身の記事を書いたのにアクセスが全然集まらない
ブログを書くのに悩む時代がついに終わりを告げた!?
もう人間が書くよりアクセスを集められちゃうほどAIは進化したんです!
AIを使いこなせないと置いていかれますよ時代に…ガチで
もしあなたこれからブログを書きたい、もしくはすでに書いているけどアクセスが集められず稼げなくてもう諦めてしまいそうなら、AIを使いこなせればそんな悩みで苦しまずに済む時代なんです!
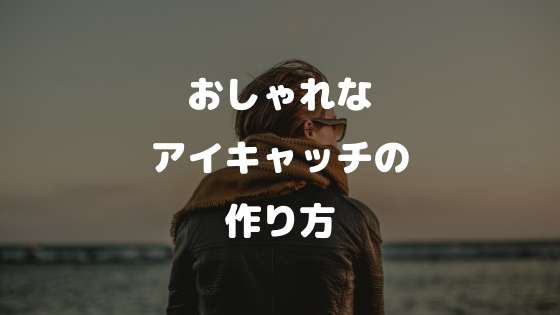
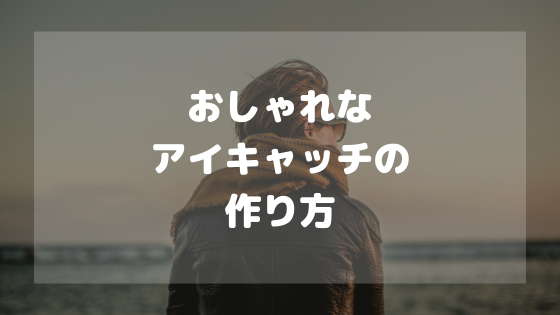
シンプルに画像と文字だけ

シンプルに背景画像と文字だけです。
canvaでの作り方としては、まずは背景となる画像を選び、その上に四角形の図形を被せます。
被せた四角形の色を黒にして透明度を50ほどにし、文字を中央に配置。
文字は中央揃えで、フォントは『Rounded M+ 1p Black 』
白文字でくっきりと目立たせます。
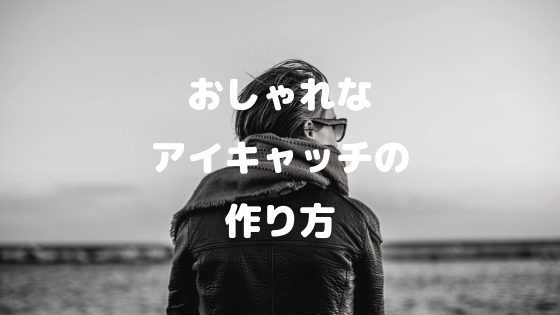
背景をモノトーンにする

背景をモノトーンにすることで背景画像の発色に関わらずテキストの白色映えて見やすくなる。
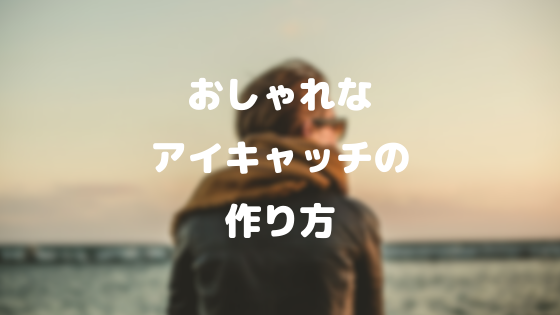
背景画像をぼやけさせる

背景画像をぼやかしたアイキャッチです。
背景をぼやかせることで、テキストが見やすくなります。
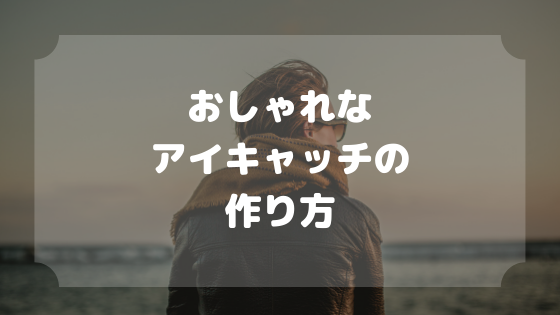
枠を使う

背景を暗くしたアイキャッチに枠線を追加したものになります。
canvaの図形の四角形(枠)を使っただけですが、先程のシンプルな状態からさらにおしゃれさ出ました。
四角形を使う

四角形(枠)ではなく四角形の図形を入れた例です。
最初の背景画像を暗くするために上に被せた四角形の透明度を50ほどにします。
さらに四角形(白)を被せて透明度を20ほどにします。
あとは上に文字を載せれば完了です。
応用して、別なタイプの四角形にすれば以下のようにすることも可能です。

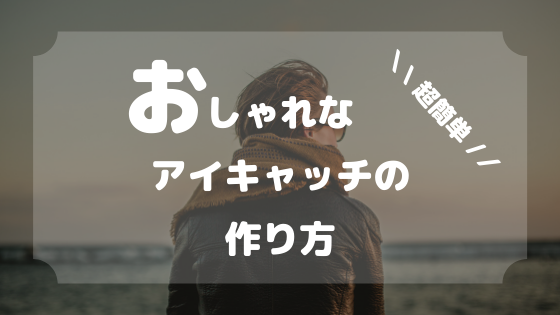
先頭の文字だけ大きく

ちょっとしたアクセントに、先頭の文字だけを大きくするのもありです。
これは、『おしゃれなアイキャッチの作り方』というテキストの『お』の部分だけ消して、別のテキストを作り、フォントサイズの違う『お』と『しゃれなアイキャッチの作り方』というテキストを組み合わせて作りました。
サブタイトルを入れる

補助的なサブタイトルを入れることで、邪魔しない程度に情報量を増やすことができます。
帯を使う

帯状の線の上にテキスト入れるシンプルなアイキャッチ。
図形の四角形を使い、長方形(黒)にして透明度を30ほどにする
その上に載せるテキストは、二行に収まるようにして、文字間の間隔もさらに詰める。
画像を使わず色を使ったデザイン

後ろの背景画像をブログのメインカラーに合わせて色で塗りつぶし、図形の四角形(角カーブ)の中にメインカラーに合わせた色にしたテキストを入れたアイキャッチ。
背景の画像を選ぶ手間が省けて非常にシンプルです。
画像を使わず色と図形、テキストで表現するアイキャッチはブログを柔らかくポップに見せる効果があります。
アイコンと合わせる

外部サービスでダウンロードしたアイコンをcanvaにアップロードして組み合わせた例です。
このパンダのアイコンをダウンロードしたのは『FLAT ICON DESIGN -フラットアイコンデザイン-』というサービスです。
使い勝手のよいフラットアイコンが多数用意されており、色と図形、テキストを使ったアイキャッチと相性がいいです。
私のブログのアイキャッチはこの系統です。
最後に
いかがでしたでしょうか?
あまり難しいデザインではない割には結構おしゃれに見えませんでしたか?
文字を書く以外に、画像のデザインとなると苦手意識が働いてしまいますが、実は結構シンプルで大丈夫です。
使用する画像自体がクオリティの高いものであれば、シンプルなデザインを施すだけで非常におしゃれなアイキャッチを作ることが可能です。
ただ、画像もむやみやたらにネット上にあるものを使っていいかというとそうではありません。
画像の検索結果に出ていたからといって勝手にダウンロードして使いまくっていると、下手すると画像の撮影者から指摘されてしまうこともあります。
クオリティの高い画像を使いたい場合は、そういったサービスを利用するなどしましょう。
今は無料でクオリティの高い画像をダウンロードできるサイトも増えてきています。
今回ご紹介したアイキャッチの例は私自身がcanvaでデザインしたものですので、canvaを使えば全く同じものが再現できます。
気に入ったものがあれば、ぜひ参考にしてみてください。
さらには、ご自身の手を加えてさらにおしゃれなデザインにしてみてもいいと思います。