AIとブログ…最強なんです!
ChatGPTに魔法の言葉を投げかけるだけであなたの代わりにブログ記事が出来てしまう時代が来ちゃいました…
どんな人におすすめ?
・1つの記事を書くのに1日をかけてしまう
・ネタを探すのがストレスで仕方がない人
・渾身の記事を書いたのにアクセスが全然集まらない
ブログを書くのに悩む時代がついに終わりを告げた!?
もう人間が書くよりアクセスを集められちゃうほどAIは進化したんです!
AIを使いこなせないと置いていかれますよ時代に…ガチで
もしあなたこれからブログを書きたい、もしくはすでに書いているけどアクセスが集められず稼げなくてもう諦めてしまいそうなら、AIを使いこなせればそんな悩みで苦しまずに済む時代なんです!
iPadの表示を見た際に独自の表示サイズだったので、なんとかタブレットから見た時サイズ幅を変更出来ないものかと色々調べると、is_mobile()などの関数を使わなくても、CSSだけでタブレットをPCが表示にする方法があったのでご紹介。
まずはご自身のWordPressテーマ「アルバトロス」に”テーマの編集”にて
/********************* TABLET & SMALLER LAPTOPS *********************/
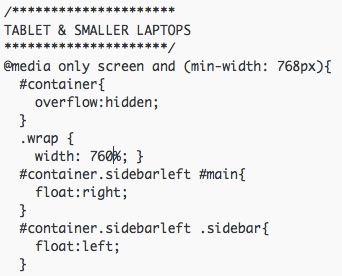
の記述の部分を探しましょう。 最初のここのタグは以下のようになっています。
/********************* TABLET & SMALLER LAPTOPS *********************/ @media only screen and (min-width: 768px){ #container{ overflow:hidden; } .wrap { width: 760px; } #container.sidebarleft #main{ float:right; } #container.sidebarleft .sidebar{ float:left; }

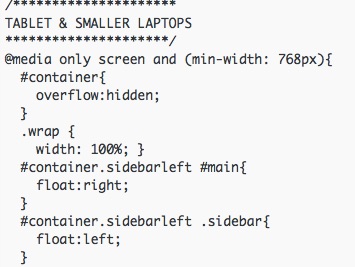
ここに
/********************* TABLET & SMALLER LAPTOPS *********************/ @media only screen and (min-width: 768px){ #container{ overflow:hidden; } .wrap { width: 100%; } #container.sidebarleft #main{ float:right; } #container.sidebarleft .sidebar{ float:left; }

と記述します。 これでタブレットでご自身のブログに設定してあるAlbatrossのテーマを見た時にタブレット画面一杯に表示されます。