WordPressで運営しているブログの運営に慣れてくると、カスタマイズにも興味を持つと思います。
その中で比較的簡単にできるカスタマイズとして、『見出し』のカスタマイズがあります。
見出しは、<h1><h2><h3>というタグで囲まれたもので、文章の重要な段落ごとに見やすくする役目があります。
この見出しのデザインは、使用しているWordPressテーマでそれぞれデザインが用意されています。
ただ、自分の好みとは違ったり、中には見づらいなどの問題があります。
そこで、自分なりにカスタマイズすることで好みの見出しに変えることができます。
実際にカスタマイズしてみるといくつかつまずくことがあります。
その一つとして、カスタマイズしたはずなのに、ブログに反映されないことがあります。
今回は、見出しをカスタマイズしたはずなのにブログに反映されない場合の解決方法をいくつかご紹介します。
AIとブログ…最強なんです!
ChatGPTに魔法の言葉を投げかけるだけであなたの代わりにブログ記事が出来てしまう時代が来ちゃいました…
どんな人におすすめ?
・1つの記事を書くのに1日をかけてしまう
・ネタを探すのがストレスで仕方がない人
・渾身の記事を書いたのにアクセスが全然集まらない
ブログを書くのに悩む時代がついに終わりを告げた!?
もう人間が書くよりアクセスを集められちゃうほどAIは進化したんです!
AIを使いこなせないと置いていかれますよ時代に…ガチで
もしあなたこれからブログを書きたい、もしくはすでに書いているけどアクセスが集められず稼げなくてもう諦めてしまいそうなら、AIを使いこなせればそんな悩みで苦しまずに済む時代なんです!
キャッシュの問題
カスタマイズが反映されない問題の多くは、『キャッシュ』の問題が上げられます。
キャッシュは、見出しのカスタマイズのみだけでなく、ブログになにかしら変更した全てに影響してしまいます。
なので、WordPressのカスタマイズ自体が反映しない場合は、キャッシュの問題を疑いましょう。
シークレットウィンドウを使う
解決方法の1つとしては、ブラウザの機能の1つ、『シークレットモード』を使ってみましょう。
Chromeというブラウザでは『シークレットウィンドウ』というのがあります。
この機能を使えば、クッキーやキャッシュの影響を受けずにブログを見ることができます。
ブラウザのキャッシュを削除する
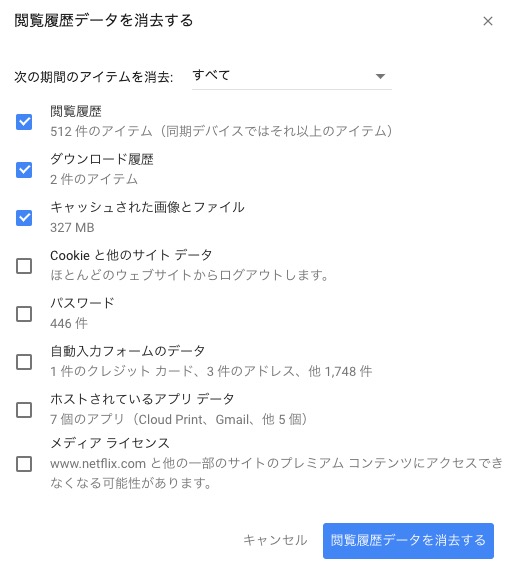
ブラウザの設定から、溜まっているクッキーやキャッシュを削除する機能を利用することができます。
Chromeを使っている場合、《設定》→《詳細設定》→《閲覧履歴データを消去する》でキャッシュを削除できます。

パスワードは削除してしまうと、入力フォームに自動で挿入してくれるパスワードが消えてしまうので、チェックは入れないようにしましょう。
キャッシュを削除後、再度ブログの表示を確認してみましょう。
プラグインを停止
他にも、デザインのカスタマイズが反映されない原因として『プラグイン』が上げられます。
ブログの表示スピードを上げるため、キャッシュ系のプラグインを入れている方も少なくないと思いますが、キャッシュ系プラグインは扱いが難しく、WordPressテーマや、状況によっては上手く作動してくれない場合あります。
なので、カスタマイズが反映されない、もしくはブログのデザインがいきなり崩れるなどの問題が起きた場合はプラグインの原因も視野に入れ、プラグインを一度無効化してみましょう。
CSSの記述ミス
単純なミスで、見出しのカスタマイズCSSが間違っていることがあります。
例えば、多くのWordPressの見出しタグは<h1><h2><h3>などですが、極稀に、独自のタグにしている場合があります。
例
通常→h2
稀に→content.h2
なので、本文中の見出しを<h2>タグで指定してカスタマイズしても、WordPressテーマで使用されている本文中の見出しタグが違うため、反映されないという問題が起こります。
カスタマイズしたい見出しのCSSが使用しているWordPressテーマでは通常と違わないか事前にチェックしておきましょう。
あとは、単純にスペルミスなどがないかをしっかりとチェックしてみましょう。
サーバーの機能が原因の場合
WordPressを運営するために契約しているサーバーにはそれぞれ高速化するための施策が施されています。
例えばエックスサーバーであれば、『mod_pagespeed』という機能があります。
こちらの設定がオンになっていると、ブログのカスタマイズが反映されない場合があります。
他の方法で解決しない場合は、こちらの設定がオンになっていないか確認してみましょう。
拡張機能を使ってキャッシュを削除
Chromeブラウザであれば、拡張機能を使ってキャッシュを利用しないことができます。
僕がChromeで使っているキャッシュを簡単に無効化することができる拡張機能をご紹介します。
『Cache Killer』という拡張機能があり、キャッシュを利用するかどうかブラウザ上からワンクリックでオンオフを切り替えることができます。
まとめ
キャッシュは、普通にネットを利用している限り全く気にならないというか、存在すら分からないものですが、ブログ運営者や何かしたらインターネットに携わる仕事をしている人であれば必ず知ることになります。
キャッシュは素人の方が理解するには複雑なものですが、アフィリエイトする上では最低限のことさえ知っていれば大丈夫ですのでご安心下さい。
WordPressのプラグインにはキャッシュ系プラグインが多くありますが、使用しているWordPressテーマによっては不具合を起こすこともありますので、扱いには十分に気をつけましょう。
もしカスタマイズで反映されないなどの問題があり、どうしても解決できずに困っている場合は遠慮せずに僕までご相談ください。