WordPressブログを運営していると、どうしても画像が溜まっていきます。
WordPressに画像をアップロードした際の、画像のサイズと画質の関係については、『WordPressブログでアップロードした画像の画質が荒くなる原因と解決方法!容量やサイズが大きければ画質が綺麗になるわけではない理由とは?』で解説しましたが、すでに画像を沢山アップロードしてしまっている場合、これら全てを手動でリサイズするのは大変です。
今回は、過去にアップロードした容量の大きい画像をWordPressプラグイン【Imsanity】一括でリサイズする方法について解説していきます。
AIとブログ…最強なんです!
ChatGPTに魔法の言葉を投げかけるだけであなたの代わりにブログ記事が出来てしまう時代が来ちゃいました…
どんな人におすすめ?
・1つの記事を書くのに1日をかけてしまう
・ネタを探すのがストレスで仕方がない人
・渾身の記事を書いたのにアクセスが全然集まらない
ブログを書くのに悩む時代がついに終わりを告げた!?
もう人間が書くよりアクセスを集められちゃうほどAIは進化したんです!
AIを使いこなせないと置いていかれますよ時代に…ガチで
もしあなたこれからブログを書きたい、もしくはすでに書いているけどアクセスが集められず稼げなくてもう諦めてしまいそうなら、AIを使いこなせればそんな悩みで苦しまずに済む時代なんです!
『Imsanity』とは
WordPressプラグイン【Imsanity】は、WordPressに画像をアップロードした際に、設定されたサイズに自動でリサイズしてくれる便利なプラグインです。
例えば、Imsanityで、アップロードした画像を自動で横を728px(このブログの最適画像サイズ)にするよう設定した場合、横1280pxある画像をWordPressにアップロードすると、自動で横728pxにリサイズしてくれます。
アップロード時に自動リサイズだけではなく、過去にアップロードした画像も一括でリサイズしてくれる機能があります。
設定方法
まずは、WordPressから【Imsanity】をインストールさせておきましょう。
インストールが完了し、有効化できたら、WordPressの管理画面→《設定》→《Imsanity》へ進みます。
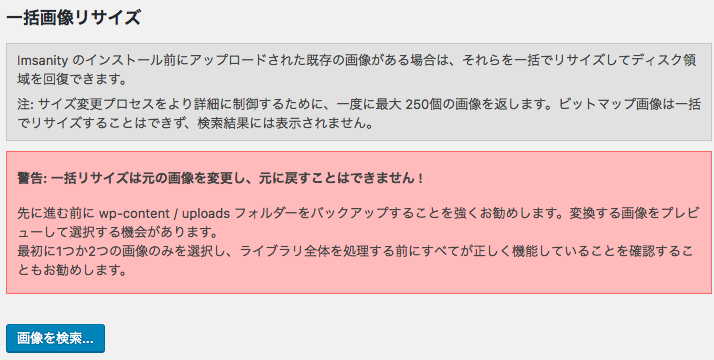
そうすると、以下のような設定画面が表示されます。

それぞれの項目について解説していきます。
固定ページ / 投稿でアップロードされた画像
WordPressのブログ投稿ページ上、または固定ページ投稿ページ上で画像をアップロードした際にリサイズするサイズの設定部分です。
例えば、僕のブログの場合横728pxが最適な画像サイズなので、《最大の幅》を728にしていますので、投稿ページで横1280pxの画像を投稿すると、自動で横728pxの画像にリサイズされ投稿されます。
《最大の高さ》は、0にしておくと、横のリサイズに合わせてオートでアスペクト比を合わせてくれます。
メディアライブラリへ直接アップロードされた画像
投稿ページや固定ページからではなく、WordPressの《メディア》という項目から直接アップロードした場合のリサイズ設定です。
投稿とは違ったところに画像を使う場合に、そこの最適な画像サイズが横728px(このブログの投稿での最適な画像サイズ)以上ある場合や、それ以下の場合にここの設定を変えておくことで、全ての画像を横728pxにしてしまうことを防ぎます。
その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
WordPressの管理画面には、《外観》→《カスタマイズ》という項目があります。
そこでWordPressの見た目をカスタマイズすることができます。(カラーや、コンテンツの配置など)
このカスタマイズページには、背景画像、ヘッダー画像の設置や、ロゴ画像の設置などの設定あり、ここから画像をアップロードすることができるようになっています。
この項目はカスタマイズページで画像をアップロードした際の自動リサイズ設定になります。
例えば、使っているWordPressテーマのヘッダー画像の推奨幅が横2200pxだった場合、《最大の幅》を2200pxにしておくことで、カスタマイズページからアップロードされた画像は、px2200pxにリサイズされます。
JPG画像品質
画像ファイルの拡張子が《JPG》の場合に、アップロードした際、自動で画質を落としたりできる設定になります。
画質は減らすことで容量を抑えたりすることができますが、画質を粗くしたくない場合は《100》にしておきましょう。
BMP形式をJPG形式へ変換する
画像ファイルの拡張子が《BMP》の場合に、画像をアップロードした際、自動で《JPG》形式に変換します。
こちらは《はい》にしておきましょう。
PNG形式をJPG形式へ変換する
画像ファイルの拡張子が《PNG》の場合に、画像をアップロードした際、自動で《JPG》形式に変換します。
PNGは劣化しない形式ではありますが、Imsanityの設定が反映するのは《JPG》のみなので、特にPNGを使うこだわりがなければ、《はい》にしておきましょう。
一括リサイズ機能

次に、一括リサイズの機能について解説していきます。
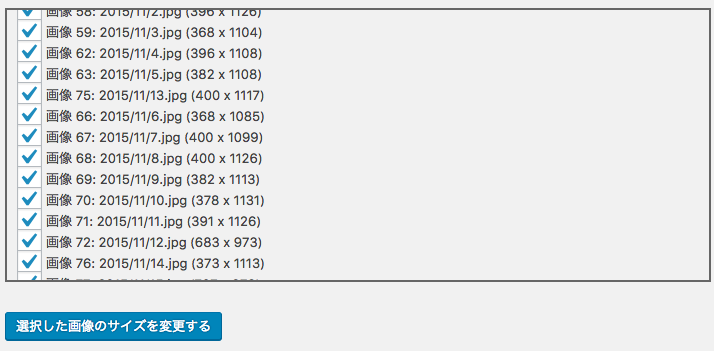
と言っても、難しい操作は必要なく、《画像を検索》を押すと、WordPressにアップロードされている画像一覧が出てきて、あとはリサイズするものしないもので選り分け、リサイズするだけです。

問題なければ、《選択した画像のサイズを変更する》をクリックしていただき、
WordPress内の画像を一括リサイズしましょう。
まとめ
ブログを運営していると、画像の最適化は手を抜きがちになってしまいます。
しかし、画像も検索エンジンや、ユーザーからの評価を高める重要な要素です。
画像が最適化されると、サイトの表示スピードが上がったり、画質が綺麗になったりして、ユーザーにとっても検索エンジンにとってもメリットしかありません。
めんどくさがらず、しっかりと画像の最適化にも力を入れていきましょう。